Asynchronous Javascript with XML, commonly called AJAX, drives an increasing number of Web 2.0 applications and sites such as Gmail, Google Maps and many others. Its popularity has to do with several factors, an important one of which is the ability to update a page without a complete refresh.
When a user refreshes a non-AJAX page, though, they know what’s going on and will wait for the refresh to occur. With AJAX, a click on a widget can cause an update to begin but the user won’t know that it’s in progress, or complete, unless the programming behind the widget gives the user an indicator such as a progress bar or spinning ball, or even GMAIL’s unpretentious Loading…. red text indicator.
But, you want to do better than a text indicator! And even though you, like me, might be graphically challenged or just plain too busy to twiddle with Photoshop or other tools for hours perfecting the perfect animated GIF file for your site, you are in luck!

The folks behind the ajaxload.info site have prepared a nifty Web 2.0 interface for you to select a graphical progress indicator from a range of righteous options. Then, quickly customize the background and foreground colors using easy menu options and set a few other details.
It takes all of two minutes, not counting the time you waste spend studying the possibilities. You preview online, and when happy (or exhausted!) download your shiny new Web 2.0-style animated indicator, and install it on your site.
To try it, point your browser over at ajaxload.info and the simple and clear interface will step you through the process.

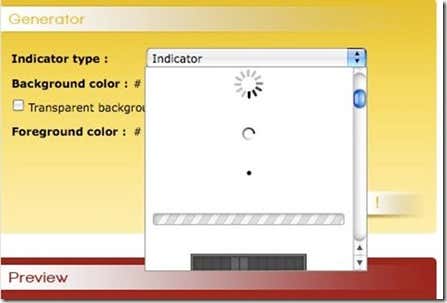
This is it! This is all you have to deal with, now we begin to look at the options. Using the drop down, scan through the list of more than thirty progress animations. Mac and Windows styles are included.

There are more than thirty options available already, and more being created. As you see, they start off as black and white templates. What you don’t see here (but will at ajaxload.info) is that these are all animated indicators – which you will add to your site and turn on and off as part of your AJAX widget update / execute process.
Once you’ve selected a style from the options in the first drop-down, use the color-picker widget to select the foreground and background colors. You also select a transparency option for the colors. Click Generate It! And you will quickly see your indicator displayed in the preview box below the creation palette.

If you like what you see, you download the animated GIF file. If you need to experiment with other progress options or colors, go back to the palette and make your adjustments, the click Generate It! Until you like what you see.
Ajaxload.info is currently in beta, but functions well and is free to use. It’s sure to save you loads of time over the alternative of using a graphics tool, and it will both help your users, and give your site that spiffy Web 2.0-ness that you crave.
No comments:
Post a Comment